
Site Internet Vitrine
Le SITE INTERNET VITRINE vous permet de présenter votre activité, vos méthodes de travail, vos prestations, vos réalisations, vos récompenses, vos partenaires...
Loading color scheme

InSitWeb, agence de communication et de création de sites Internet basée à Mouvaux (59420) dans le Nord de la France, vous propose l'étude, la conception et le référencement de vos projets Web ainsi que la réalisation de vos éléments graphiques.
De l'idée à l'élaboration, votre site Internet peut vous sembler abstrait. L'équipe d'InSitWeb met tout en œuvre afin de vous apporter des réponses claires et efficaces répondants à toutes vos ambitions.
Tous nos sites Internet comportent une interface administration qui vous permet une mise à jour rapide et en toute simplicité. Parce que votre projet est différent et que vos besoins en terme de communication sur le Web sont spécifiques, InSitWeb met à votre disposition toute son expertise et ses compétences techniques pour valoriser votre entreprise sur le Web !

Le SITE INTERNET VITRINE vous permet de présenter votre activité, vos méthodes de travail, vos prestations, vos réalisations, vos récompenses, vos partenaires...

Le SITE INTERNET CATALOGUE permet de présenter votre activité, vos partenaires, votre concept, mais également, un catalogue de vos produits sous forme de galerie photos...

Le SITE INTERNET E-COMMERCE est un site catalogue auquel un module de paiement en ligne est greffé dans le but de commercialiser vos produits sur le Web...

Le WEB DESIGN RESPONSIVE détermine la conception de l'interface Web, l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation d’un site Web...

Les enjeux d'une IDENTITÉ VISUELLE réussie sont liés au marketing. La représentation de votre entreprise doit être en accord avec les habitudes, les comportements...

Le RÉFÉRENCEMENT NATUREL - SEO (Search Engine Optimization), est une action stratégique qui permet une forte rentabilité. Le référencement naturel doit être intégré...

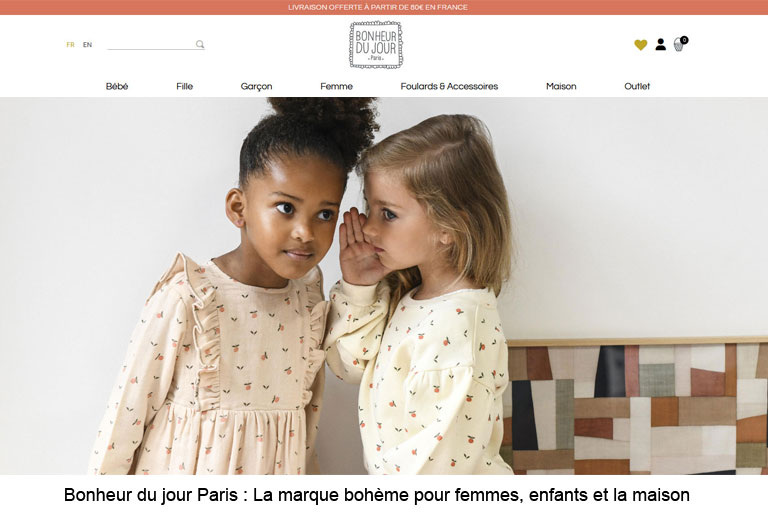
BONHEUR DU JOUR PARIS est spécialisé dans la création et la conception de vêtements pour bébé, enfant et femme, mais aussi...

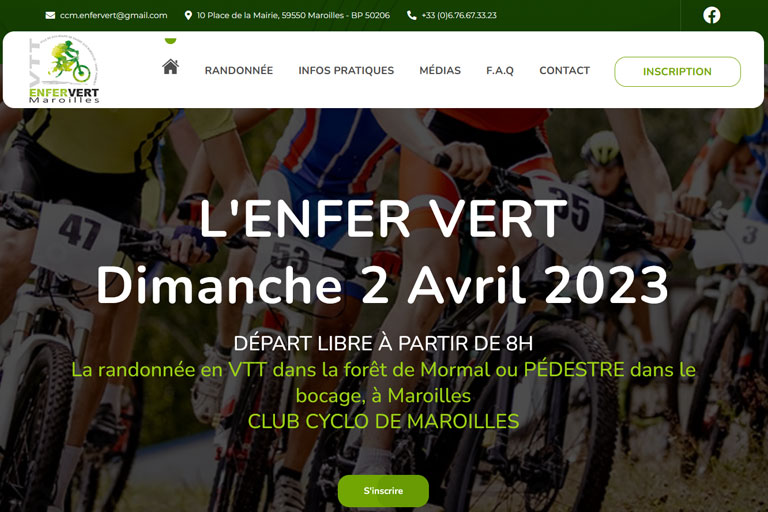
Le CLUB CYCLO DE MAROILLES vous propose chaque année une randonnée, L’ENFER VERT MAROILLES, en VTT dans la forêt de Mormal...

Créé par une passionnée de la langue française, Mme Stéphanie Deschamps travaille depuis 25 ans dans le secteur de la formation professionnelle...

Créé par un artisan passionné et spécialisé dans la fabrication artisanale d’objets de décoration en acier Corten...

Créé par un groupe de professionnels spécialisé dans les techniques de Médecine Esthétique et Lasers depuis...

Leader des produits alimentaires sans sucre pour ceux qui veulent consommer moins de sucre. mercadiabet.fr, votre...

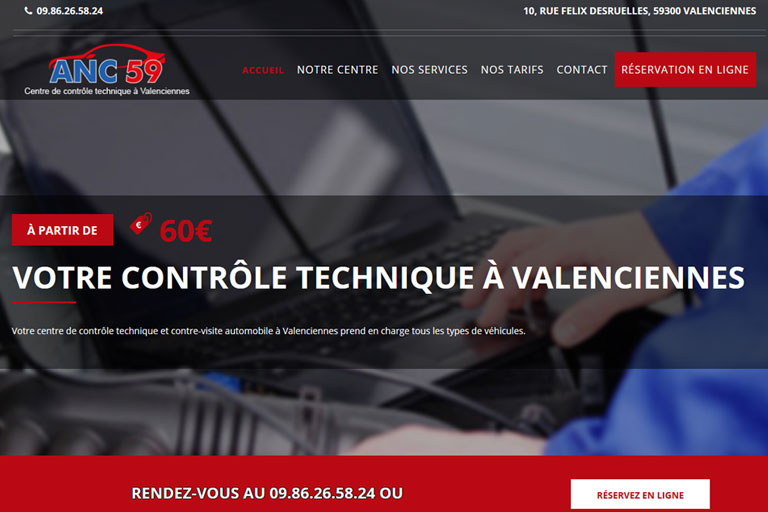
ANC 59 - Centre de contrôle technique à Valenciennes situé au 10 rue Felix Desruelles à Valenciennes vous propose des services...

CADOSTYL' est spécialisé dans la vente de cadeaux personnalisés, accessoires de mode et une gamme réservée pour nos amis les animaux...

Little Crevette est une marque Française créée en 2013 et située près de Lille dans les Hauts-de-France...

WIZ’ART GALLERY propose à tous les artistes de mettre leurs œuvres d'art en vente sur son site e-commerce...

MISSORELLE propose des bijoux de créateurs, des bijoux en acier, des accessoires de mode et tendance...

USINE AVENUE sélectionne à chaque saison, des bijoux fantaisie tendances et intemporels pour compléter votre look...

Depuis 36 ans, la course à pied des 20 km de Maroilles est devenue incontournable pour les passionnés de running...

Aqua Fuite + est spécialisée dans la recherche de fuite d’eau sur tous types de canalisations. La recherche de fuites et la réparation...
Un grand merci pour votre professionnalisme, votre opiniâtreté et votre grand sens de la pédagogie !
L’exercice que je vous demandais était loin d'être facile (organiser la migration d'un site existant "sans casse") et les objectifs sont plus qu'atteints. Merci de n'avoir rien "lâché" pour que tout soit parfait !
Sans compter les connaissances et compétences techniques que vous avez su partager avec moi avec tant de patience et de gentillesse.
Je recommande vivement et ne manquerai pas de refaire appel à vos talents !